From Dummy Frame to Style Guide: Designing a Product Blog
I was brought on by Priio, a B2B SaaS startup, to develop a product blog for the app. I started this process by familiarizing myself with Figma to create a dummy frame for the site and organize the layout of the webpage. I managed our development’s team production timeline using Wrike, ensuring that we’d meet our launch date. Upon launch, I populated the webpage with weekly blog posts, managed our WordPress site, created a content calendar and maintained a style guide. I collaborated with a designer to create visual assets for our thumbnails that we could repurpose for social media marketing.
In our audience research, we found that many new Priio users signed up for a free trial for the app after discovering the product blog through social media.
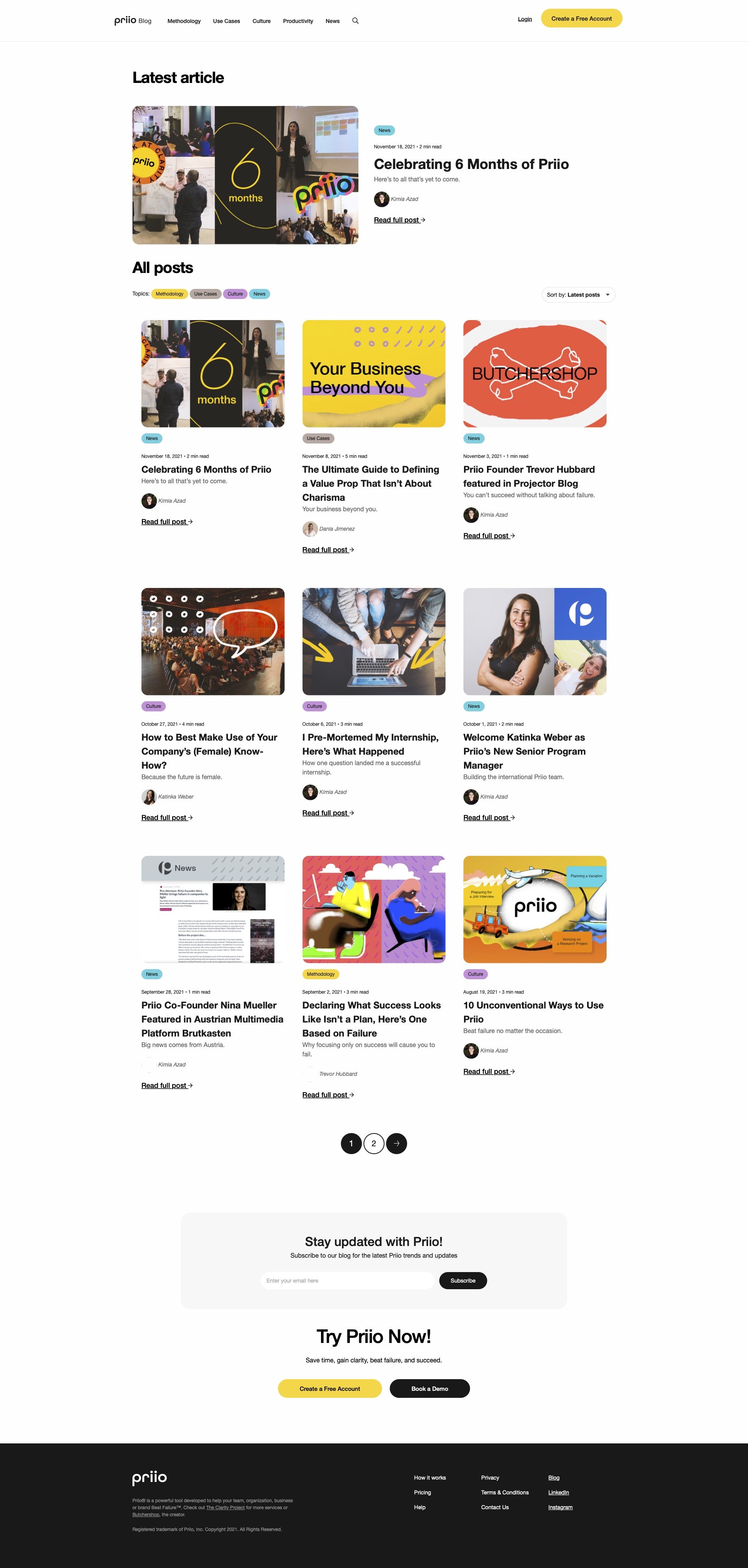
A look at the blog homepage:
One of my weekly blog posts:
Social media graphics (illustrated by Anton Gammershmidt):